


Python培训
400-996-5531
相信大家今天都知道了支付宝集五福的活动,对于二次使用这种运营模式的行为我暂不做评价,毕竟大家都是程序员。
我这次和大家聊聊这块的技术点,以及如何用 Python 来做点事情。所有技术点到为止不做深究。
1、Hybrid + 缓存机制
很多人可能更关注怎么快速集齐五福。但若你是一枚程序员,有没有考虑过整个集五福的技术是如何设计的?其次这几个页面到底是不是用原生开发的,如果是原生为什么没有更新版本,如果不是那又是用什么开发的以及如何做到如此流畅?
答案是 Hybrid ,来灵活的完成复杂的运营活动。
Hybrid 可能有的人比较陌生,我在很早的一篇文章 微信新功能「微信指数」 大数据、小程序 中也提到过这块的技术。通俗的来讲这是一套原生 Native + 动态语言的混合编程框架。
当然这次只提 Native + H5 的混合开发,不涉及其他动态语言 Weex 、RN 之类的。
如果你是一名移动应用开发者,相信你对 WebView 应该不陌生。这个 View 的内部是通过 WebKit 内核对 html 以及 js 做一个解析和展示,同时由于它是一个 Native 的 View,所以它与生俱来的必然可以和Native 进行交互。
再回到支付宝的集五福,这个页面就是一个 h5 的页面(判断方式:Dump 当前页面发现只是一个 WebView 组件)。

H5 页面已经正常加载了,那么哪个操作会和 Native 交互?
“扫一扫”,因为涉及到了相机而这个又是硬件设备上的部件,所以无论如何这个 扫一扫 都会调用 Native 的 AR 组件去完成扫一扫的操作。
因此我们看到的集五福是一个 H5 页面,而 AR 扫一扫则是 Native 的页面。
2、WebView 和 Native 的交互
这时候问题就来了,如何实现 WebView 和 Native 的交互?
其实 WebView 在最初设计的时候就提供了一个 setJSInterface 接口用来设置 Native 暴露给 H5 的接口。但这种方式很难维护而且它会将当前 Hybrid 的接口都暴露给前端页面。
还有一种方式是通过 console.log()。
熟悉 WebView 的读者应该知道这么一个类WebViewChromeClient ,在这个类里面有一个方法onConsoleMessage(),这个方法会在 JS 调用 console.log 的时候被调用,参数则是 log 信息。
所以我们可以通过格式化的 log 来完成 H5 -> Native 的数据传递,如果 Native -> H5 则可以通过注入一个 JSBridge 来完成。
3、缓存机制
如果我们要使用 Hybrid 的技术,那么为了提升用户体验缓存机制是必不可少的。这也是为什么支付宝的集五福不会像我们用微信打开一个页面那么慢,它几乎是瞬间打开。
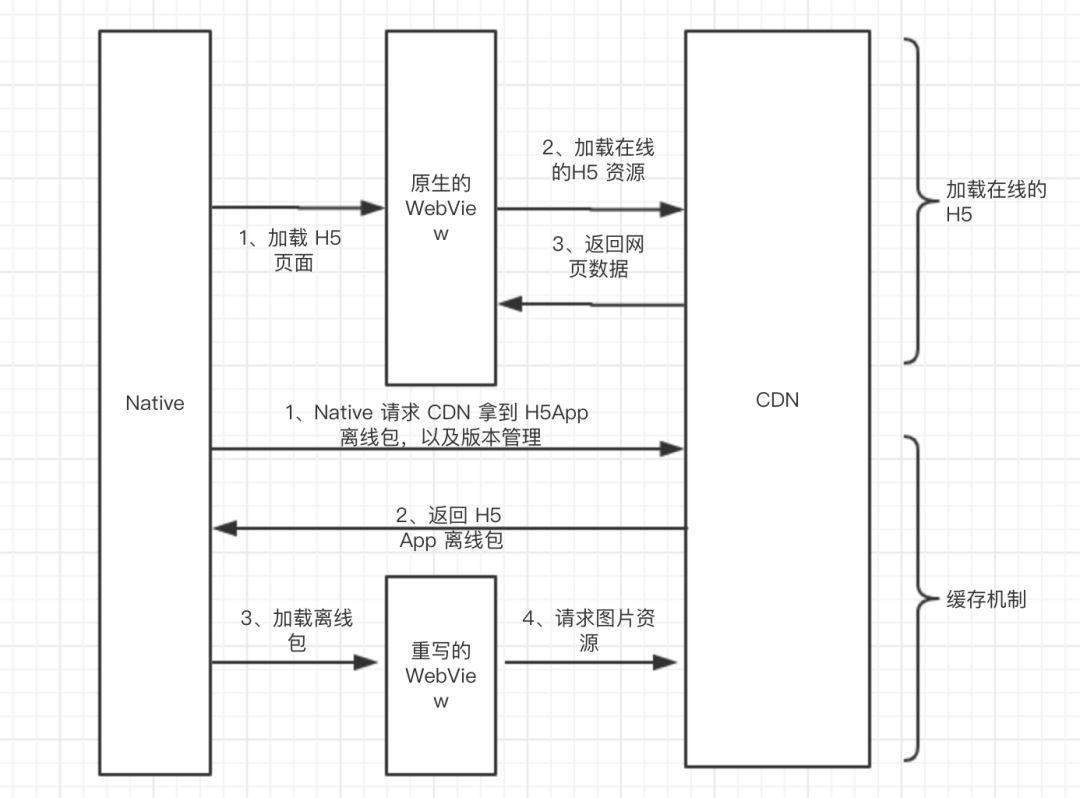
我们可以将这个运营活动想成一个 H5 App,这个 H5App 里面包含了 html、js、css 这些静态资源。同时重写 WebView 的 onShouldInterceptRequest 来拦截加载的 url 返回一个离线的数据。

上面这种时序图就展示了下原生的加载和缓存机制的一些区别,这中间还有更多的逻辑,比如域名的校验、离线包的安全校验等等的。
虽说集五福是一个 H5 页面,但更确切的来说它算是一个 H5App ,通过加载一些缓存的页面来提升用户体验,以及完成更高效的版本维护。
4、Python 做点事情
这块就不着重讲解了,原理清楚了我相信大家都能做点东西出来。源码直接去我的 Github,先表明一点这块我没花太多精力去实践,所以看到源码的别回来揍我就好。
本文内容转载自网络,本着传播与分享的原则,来源/作者信息已在文章顶部表明,版权归原作者所有,如有侵权请联系我们进行删除!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有