


Python培训
400-996-5531
我们学习过了entry部件。今天给大家讲一下text部件,也就是富文本框部件,这个部件也是非常有用的,那让我们从如何生成部件开始吧:
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第四弹 entry控件")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
text = tk.Text(root)
text.insert(tk.END, "你好啊,我是text控件")
text.pack()
# 让窗体循环起来,窗体才会一直显示
root.mainloop()

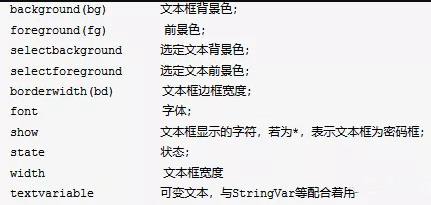
老规矩,还是看看它的属性吧,大家一定要多看官方手册,这样的话才会深刻了解api的底层参数和方法。

不知道大家有没有发现,其实和entry控件的属性一模一样,那么咱们基于属性做一些简单的美化吧:

# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第四弹 entry控件")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
text = tk.Text(root, bg="#9EB34D", fg="white", font="迷你简小隶书")
text.insert(tk.END, "你好啊,我是text控件")
text.pack()
# 让窗体循环起来,窗体才会一直显示
root.mainloop()
注:
1、不知道之前有没有跟大家说过,这里面颜色属性对应的值可以使用十六进制进行替换,不知道的可以找一些RGB在线转换的网站。
2、text控件的文本内容需要insert进去,第一个参数是插入的位置,可以选择末尾,也可以选择开始,还可以选择光标的位置。
3、字体必须是计算机安装的字体哈,没有的话,是没有什么效果的,之前有个朋友在后台提问。
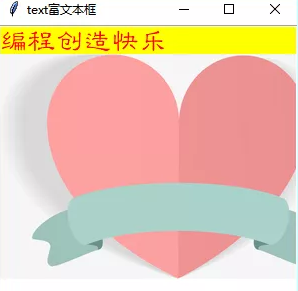
最后综合一下,做个小的东西吧:
import tkinter as tk
from PIL import ImageTk, Image # 图片处理库学过了哈
root = tk.Tk()
root.title("text富文本框")
root.geometry("300x300+500+500") # 后面的+500+500指的是窗口的位置
text = tk.Text(root)
text.pack()
# 配置文件的配置,f1指的是别名,font元祖可以配置字体和字号,后面是前景色和背景色
text.tag_configure("f1", font=("迷你简小隶书", 20), foreground="red", background="yellow")
text.insert(tk.END, "编程创造快乐\n", "f1")
img = Image.open("../爱心/7.jpg")
w, h = img.size
img = img.resize((int(w/2), int(h/2)), Image.ANTIALIAS)
photo = ImageTk.PhotoImage(img)
# 在text文本框中加载图片
text.image_create(tk.END, image=photo)
root.mainloop()

免责声明:内容和图片源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有