


Python培训
400-996-5531
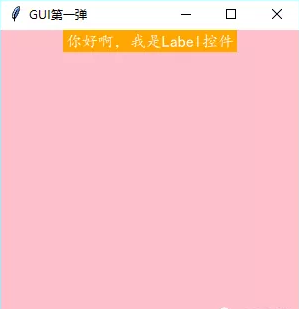
上节内容讲了Text控件,今天终于可以给大家讲一下布局函数,这一节要把三个布局函数给大家讲明白,首先讲的是最常用的pack布局:
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第一弹")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
# text属性是控件上面的文字
label = tk.Label(root, text="你好啊,我是Label控件", bg="orange", fg="white", font="楷体")
label.pack()
# 让窗体循环起来,窗体才会一直显示
root.mainloop()

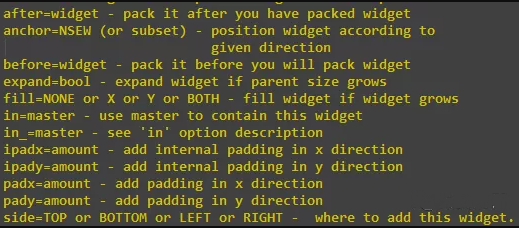
大家可以看到,在没有给pack函数任何参数的情况下,默认的是居中放置控件的,咱们看看它有什么参数吧:

这里需要注意的也是主要用到的两个属性,一个是anchor另一个是side,anchor指的是控件的对齐方式,side指的是控件的摆放位置,主要是相对于父窗口来说的。
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第一弹")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
# text属性是控件上面的文字
label1 = tk.Label(root, text="你好啊,我是Label控件", bg="orange", fg="white", font="楷体")
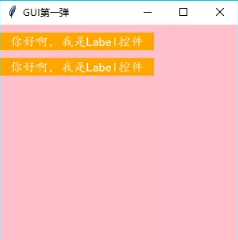
label1.pack(anchor="w", ipadx=10, pady=10)
label2 = tk.Label(root, text="你好啊,我是Label控件", bg="orange", fg="white", font="楷体")
label2.pack(anchor="w", ipadx=10)
# 让窗体循环起来,窗体才会一直显示
root.mainloop()

下面介绍一下grid布局,这个布局主要是采用行和列的方式进行控件的布局的,此处row和column只是相对的关系,下面看个简单的例子:
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第一弹")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
# text属性是控件上面的文字
label1 = tk.Label(root, text="你好啊,我是Label控件", bg="orange", fg="white", font="楷体")
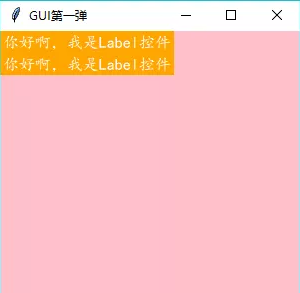
label1.grid(row=0, column=0)
label2 = tk.Label(root, text="你好啊,我是Label控件", bg="orange", fg="white", font="楷体")
label2.grid(row=1, column=0)
# 让窗体循环起来,窗体才会一直显示
root.mainloop()
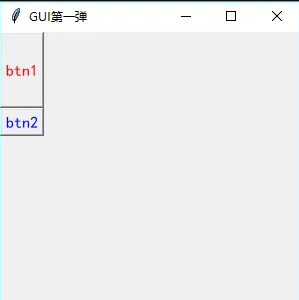
这里只解释一下sticky参数,主要是用于对齐的,比如:
sticky=N/S/E//W:顶端对齐/底端对齐/右对齐/左对齐
sticky=N+S:拉伸高度,使其在水平方向上顶端和底端都对齐
sticky=E+W,拉伸宽度,使其在垂直方向上左边界和右边界都对齐
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第一弹")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
# root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
# text属性是控件上面的文字
btn1 = tk.Button(root, text="btn1", fg="red", font="楷体", width=3, height=4)
btn1.grid(row=0, column=0, sticky="we")
btn2 = tk.Button(root, text="btn2", fg="blue", font="楷体")
btn2.grid(row=1, column=0, sticky="we")
# 让窗体循环起来,窗体才会一直显示
root.mainloop()

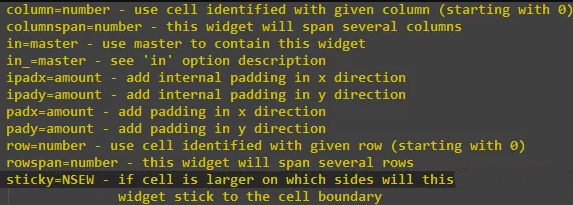
咱们看看它有什么参数吧

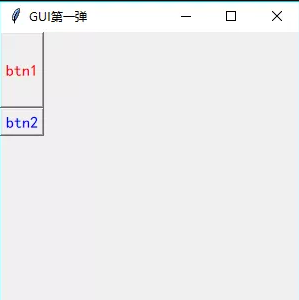
这里只解释一下sticky参数,主要是用于对齐的,比如:
sticky=N/S/E//W:顶端对齐/底端对齐/右对齐/左对齐
sticky=N+S:拉伸高度,使其在水平方向上顶端和底端都对齐
sticky=E+W,拉伸宽度,使其在垂直方向上左边界和右边界都对齐
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第一弹")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
# root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
# text属性是控件上面的文字
btn1 = tk.Button(root, text="btn1", fg="red", font="楷体", width=3, height=4)
btn1.grid(row=0, column=0, sticky="we")
btn2 = tk.Button(root, text="btn2", fg="blue", font="楷体")
btn2.grid(row=1, column=0, sticky="we")
# 让窗体循环起来,窗体才会一直显示
root.mainloop()

最后说一下place布局,这个采用的是绝对位置,所以不用担心控件位置移动什么的,但是坐标需要自己去调,咱们做的那个小项目就是采用的place布局,先看一个简单的例子吧:
# 默认使用tk作为tkinter的缩写
import tkinter as tk
# 生成一个Tk对象(也叫主窗体对象)
root = tk.Tk()
# 设置窗体的名称
root.title("GUI第一弹")
# 设置窗体的大小,中间的是小写的x
root.geometry("300x300")
# root['background'] = "pink"
# 第一个参数主要是说明控件的父窗口是谁
# text属性是控件上面的文字
btn1 = tk.Button(root, text="btn1", fg="red", font="楷体")
btn1.place(x=0, y=0)
btn2 = tk.Button(root, text="btn2", fg="blue", font="楷体")
btn2.place(x=0, y=40)
# 让窗体循环起来,窗体才会一直显示
root.mainloop()

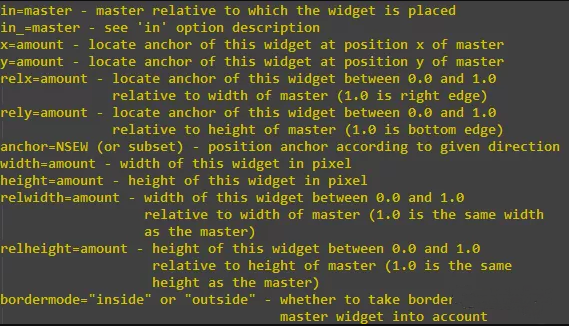
现在看一下,这个函数有哪些参数吧:

因为place布局函数不是怎么用,所以就不怎么进一步介绍了,平常只用x,y这两个参数,主要用来指定控件的坐标的。
注:
一般在一个程序中pack布局和grid布局不能同时使用,肯定会报错,除非是在一个frame里面。 另外如果有想学习Python基础知识,可以本站Python视频教程中学习哦。
本文内容转载自网络,本着分享与传播的原则,版权归原作者所有,如有侵权请联系我们进行删除。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有